UI interface design is the connection between your target audience and your products. UI Design process builds interfaces in software or computerized devices while focusing on looks or styles. The design and style attract people and keep them there. When it comes to digital applications, no matter how good your idea is, if the application is not looking good and is not user-friendly, you will not get the expected results.
The first step in any process is research. We research the needs of the target audience that match the goal of the products and provide insights supported by data. At the end of the process, we will give you an information architecture document with all the information from the research collated in a tabular format.

Wireframes establish the basic structure of pages to lay out content and functionality while considering user needs from the research phase. In this phase, we explore the design by creating low-fidelity wireframes. We explore multiple design approaches to come up with the best solution. The purpose of wireframes is to test every idea and explore options. After everyone agrees on one of the design approaches, we proceed with the design process without any confusion or changes.

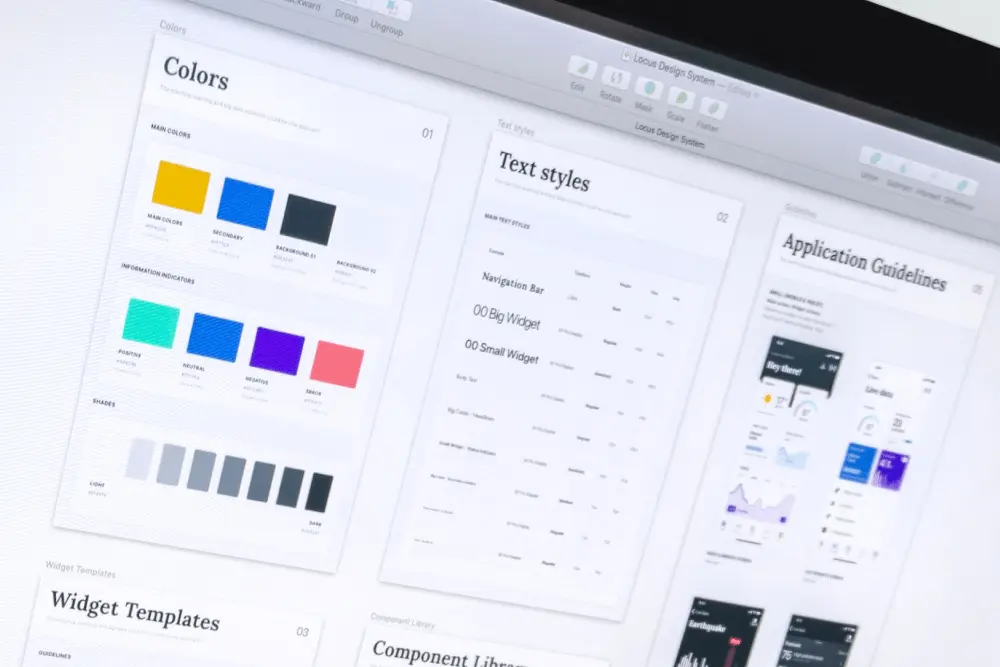
Visible design is a collage of tangible. Our expert designers create appealing, easy-to-use, and scalable designs for your users. We craft visual design elements, like color palette, font, or button style, which help to communicate a concrete visual language with stakeholders and correspond to your brand. The main goal of Visual Design is to shape and improve UX with the help of illustrations, photography, typography, space, layouts, and color.
It is when we concentrate on individual elements we give attention to details. Visual design helps you to visualize how these individual elements will look together in a bigger picture. The devil is in the details, as they say.

In this phase, we draw the bigger picture by combining the small pieces created in the Visual Design phase. In the advanced stages of the design process, a high-fidelity prototype captures every detail of the actual product and shows every single element on the screen. It usually includes content, typefaces, colors, styles, image dimensions, and other branding elements.
Preparing high-fidelity prototypes is not an easy job and requires time, technical skills, and resources

A style guide is a set of standards that establish and enforce the style to improve communication. The style guide works as the guidelines to present your brand from both the graphic and language perspective. It keeps your branding consistent throughout your business and products. Consistent branding drives authority and trust in your products and business.